分享网页设计中时光的运用与效果
为了展现网页(网页设计)面的主题或者是贴近游戏的氛围,常常会看见游戏的网页面中运用了许多不同类型的光效的渲染,一个简单的元素有时候加上一点光效运用就可以化腐朽为神奇效果。那么光效究竟是如何具体地影响页面的视觉观感的呢?
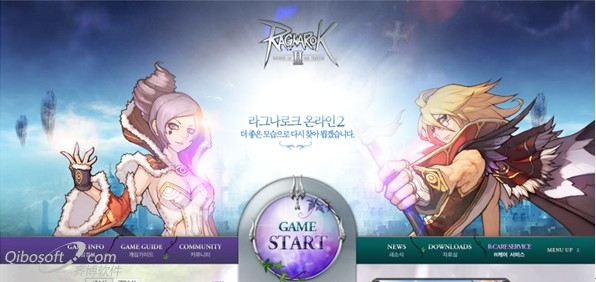
1、丰富页面的层次当人物和背景的颜色比较接近时,为了增强人物的立体感和空间感,可以在人物上添加光效,拉开人物和背景的距离,形成视觉差异,这样需要强调的人物就瞬间凸显了出来,页面的层次也一下子体现出来了。

2、烘托气氛光效的颜色、形状和出现的位置会对设计表达的气氛产生很直接的影响,就好像现实中的光源一样,浅色暖色调的光效给人光明温暖的感觉,深色冷色调的就 给人阴暗冷酷的感觉,同样的素材加上不同的光效,展现的也许就是完全不同的立场。具体到游戏页面设计,不同的势力性格不同,通常都有各自的代表颜色,这时 候用对应的光效来表现,很容易就能烘托出这些势力不同的个性来,是非常基本的运用。


3、视觉焦点有时候光效在页面上以光源的形式出现,这样可以很容易抓住用户的眼球,吸引住用户的焦点,页面上需要重点强调的信息,就可以展现在光源附近,这时光效充当的就是引导用户的作用,非常简单,但是很有效。


不过更多的时候,光效不单单只有上述的一种功能,在页面设计的过程当中,会将三者功能结合到一起。
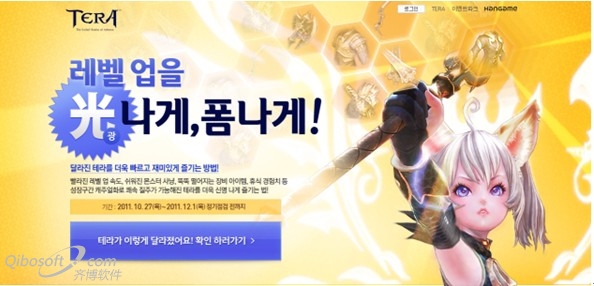
可以看见下面页面中灯光和烟火让整个舞台气氛火热,仿佛可以感受到现场的表演的热情。光影的对比,让舞台看起来有着强烈的空间感。聚光灯的照射引导用户的视线,一眼就能看到重点突出的视觉焦点。

知道了光效作用的原理,我们自然就明白了什么时候在哪里加什么光效,就能达到我们的目的,那么如何来做光效呢,让我们实做一次试试看:

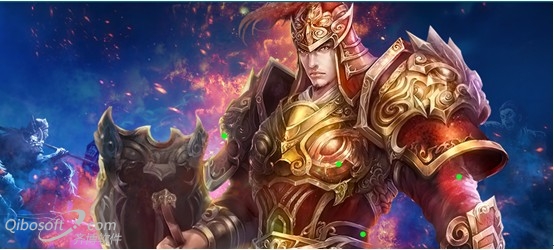
添加了火焰的光效,人物显得比较动态鲜活,整个画面更有一种对抗的战火纷飞的感觉,但是现在整个画面结合度还不够高,这个时候我们往往会通过调整人 物的色调和对比度等方法来使整个画面更加和谐,但是不要漏掉一个重要的步骤就是环境色,可以通过在人物身上添加环境色来使人物和光效得到更好的结合,而且 有质感的光效就像现在用的火焰,可以将材质叠加到人物的明暗面让画面更加真实生动(如图中绿点标示部位)。最后,我们可以添加一些飘动的零散的火光,让火 焰的更有动感。

光的特效使用和技巧千变万化,使用恰当可起到画龙点睛的效果,以上只是我在平时常用的一些技巧,在此抛砖引玉,欢迎大家一起讨论。
<script type="text/java script"><script><script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type="text/java script"><script><script src="http://pagead2.googlesyndication.com/pagead/js/r20120801/r20120410/show_ads_impl.js"><script><script src="http://pagead2.googlesyndication.com/pagead/render_ads.js"><script><script>google_protectAndRun("render_ads.js::google_render_ad", google_handleError, google_render_ad);<script>


