当前的前端设计师有一个苦恼,就是用户屏幕显示分辨率的各不相同,并不能只按照一个模式设置网站的宽度,特别对于宽屏用户来说更为烦恼。
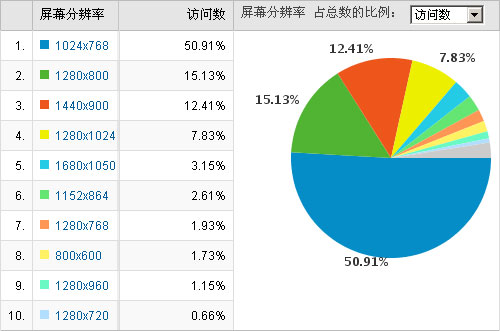
根据我统计,1024×768分辨率的用户只占到50%,并且在逐月下降,而1280-1440这三个分辨率的用户则达到了35%,如果按照这个速度发展下去,明年就会超过1024分辨率,这说明,使用17寸普屏的用户正在加速减少,而17、19寸宽屏用户正在稳步逐步增加,这给前端设计师的一个考验是,不能只考虑1024×768分辨率的用户了,要想想大屏幕宽屏用户的浏览体验了。

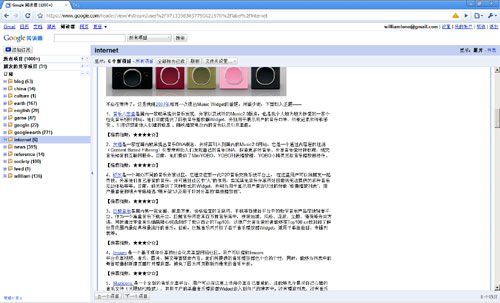
是一个典型的内容阅读性质的网站,用户在上面阅读时间非常之长,那么前端设计师是怎么考虑这个问题的呢?大家可以做一个实验,在19寸宽屏下,如果网站页面全文显示,铺满整屏,那么阅读的时候,眼睛需要从左转到右,才能阅读完一行,屏幕越大,这种效果越明显,因此,一个让用户大量阅读的网站,为了照顾好读者的眼睛,在大屏幕宽屏下,也不应该全屏铺开的显示文字内容。
在1024×768分辨率下,使用时会发现内容是全屏显示的,但是使用19寸宽屏在1440×900分辨率下打开会发现这时并没有宽屏显示内容,右边留出了一大块空白,如下图显示。

使用工具测量宽屏下的内容显示像素,结果是955个像素,很有趣的数字。现在的网页设计的行业标准应该就是950/960像素宽度,这个宽度应该是人眼在不转动的情况下能看到的极限了,实际阅读区域正文的宽度是650像素,的这个设计很有意思。


